Posts Tagged ‘tutorial’
How to upload a plugin to WordPress
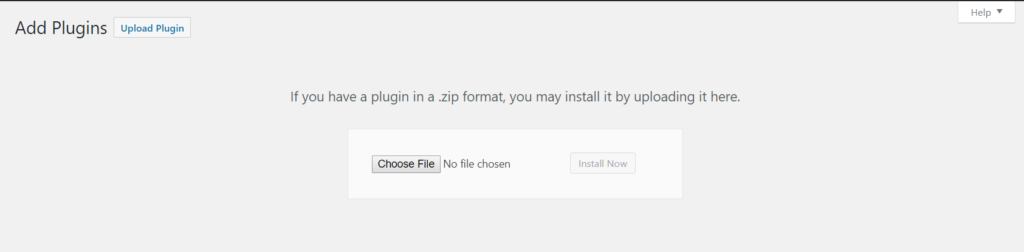
(The example plugin I’m going to be using for this tutorial is the Duplicate Posts plugin) 1. Click on the “Download” button for the plugin you want to download and save the ZIP file to your desktop. 2. In the WordPress admin area, hover over “Plugins” and click on “Add New”. 3. In the “Add…
Read MoreHow to add a shortcode in WordPress sidebar using widget
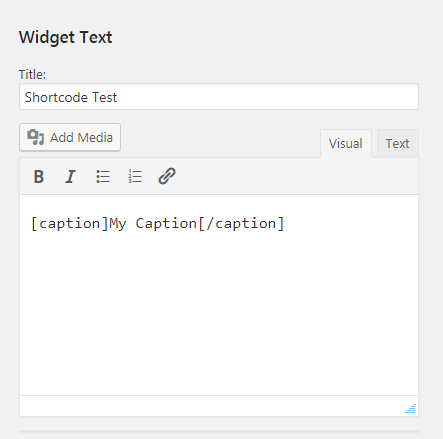
Hi. Today I’m going to show you how to add a short code in your WordPress admin sidebar using a widget. 1. Hover over “Appearance” and in the drop down click on “Widgets”. 2. In the “Widgets” page, scroll down until you see the “Text” widget, then click “Add” to add it to your primary…
Read MoreHow to disable automatic updates in WordPress using plugin
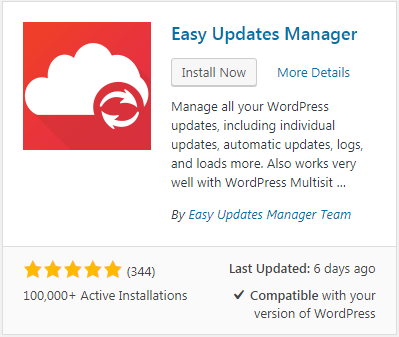
Hello. Today I’m going to show you how to disable automatic updates using a plugin. 1. Install and activate the plugin pictured below. 2. In the “Plugins” page scroll down to find “Easy Updates Manager” below and click on “Configure”. 3. In the “Manage Updates” section find “Automatic Updates” and click “Off”. Thank you for…
Read MoreHow to add a YouTube Subscribe button in WordPress
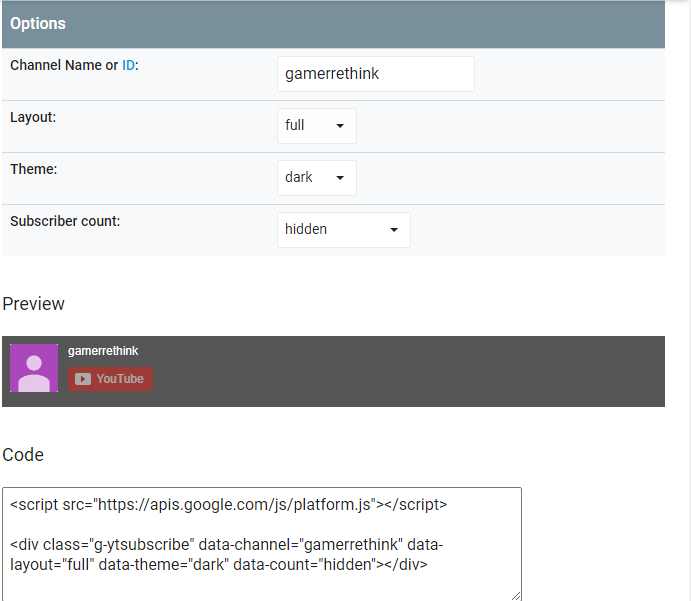
Hello. Today I’m going to show you how to add the YouTube Subscribe button to your WordPress site. 1. Visit the YouTube subscribe button page on the Google Developer website. Click on “Configure a button” in the left sidebar of the page. 2. Enter your channel name and choose the settings you want (for this tutorial I’m using…
Read MoreHow to exclude specific categories from WordPress RSS feed using plugin
Hi. Today I’m going to show you how to exclude specific categories from the WordPress RSS feed using a plugin. 1. Install and activate the following plugin. 2. Now hover over “Settings” and click on “Category Excluder”. 3. In the options page for the plugin, select the category you want to exclude. 4. Now click…
Read MoreHow to show total number of registered users in WordPress using plugin
Hello today I’m going to show you how to show the total number of registered users in WordPress using the “Simple Blog Stats” plugin. 1. Install and activate the plugin. 2. Hover over “Settings” and in the drop-down click on “Simple Blog Stats”. 3. In the settings page, click the “Shortcodes” tab and scroll down to…
Read MoreHow to paginate comments in WordPress
Hi. Today i’m going to show you how to paginate comments in WordPress. 1. In the left sidebar of the admin dashboard, hover over “Settings” and click on “Discussion”. 2. In the “Discussion Settings” page look for the “Break comments into page” section. 3. Now select the number of comments you want on each page…
Read MoreHow to disable the Screen Options button in WordPress using plugin
Hello. Today I’m going to show you how to disable the Screen Options button in WordPress using the “Adminimize” plugin. 1. Install and activate the plugin. 2. Hover over “Settings” and click on “Adminimize” to go to the plugin configuration page. 3. Click on “Global Options”, which should take you to the following section below:…
Read MoreHow to display author’s Twitter and Facebook on the profile page using plugin
Hello. Today I’m going to show you how to display the author’s Twitter and Facebook in WordPress using the Author Bio Box plugin. 1. Install and activate the plugin. 2. Hover over “Settings” and in the drop-down click “Author Bio Box” which should take you to the plugin’s config page. 3. Select where you want…
Read MoreHow to change the default Gravatar in WordPress
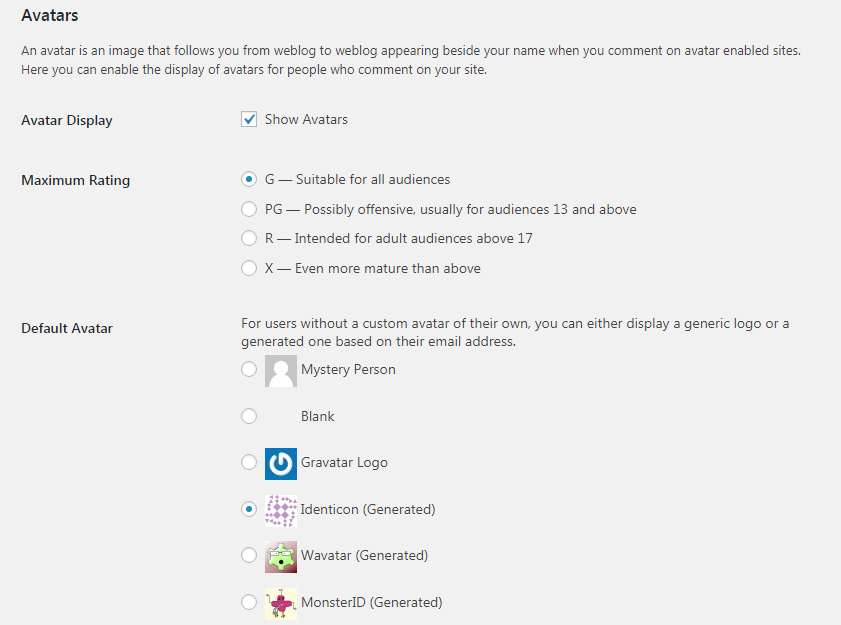
Hello. Today I’m going to show you how to change the default Gravatar in WordPress. 1. Hover over “Settings” and in the drop-down click “Discussion”. 2. In the “Discussion” page scroll down to the “Avatar” section below. 3. Select the avatar of your choice (I’ll be using the generated Retro avatar as an example). 4.…
Read More